フチ文字の作り方
YOUTUBEのサムネやアイキャッチ画像などで使われるフチ文字ですが、【Canva】で簡単に作ることができます。
順を追って解説いたします。
- ステップ1テキストクリック
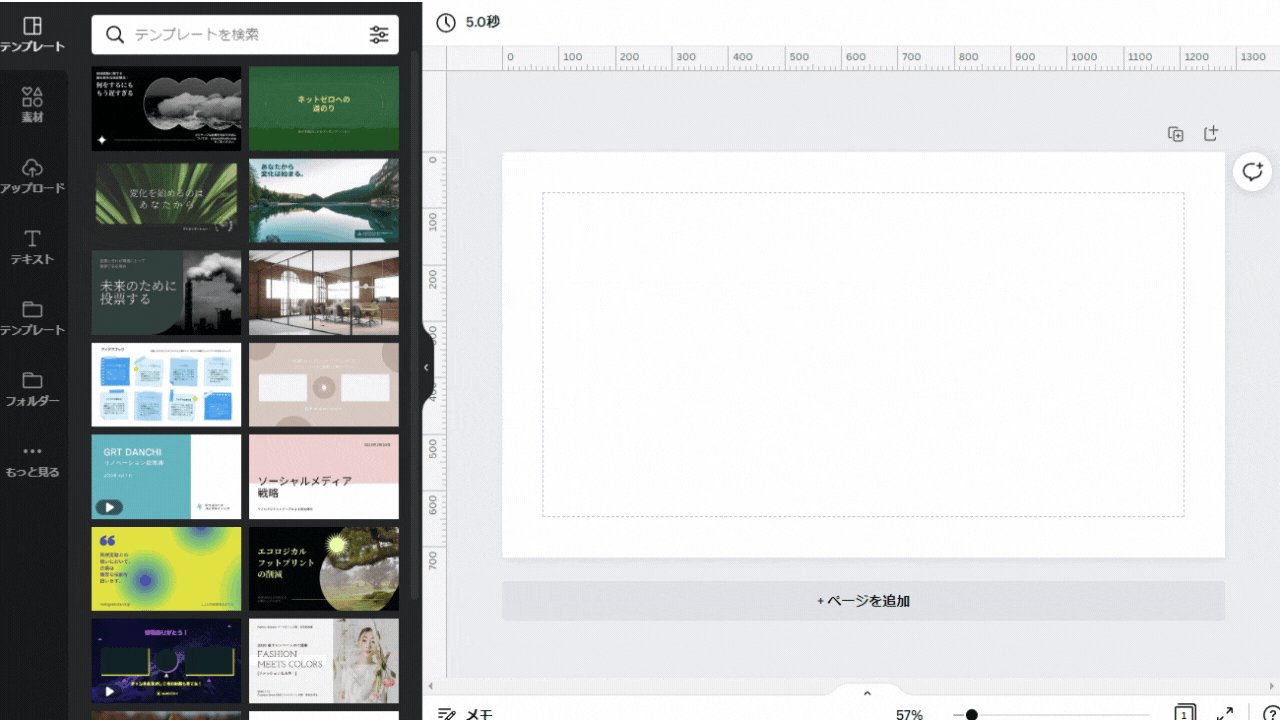
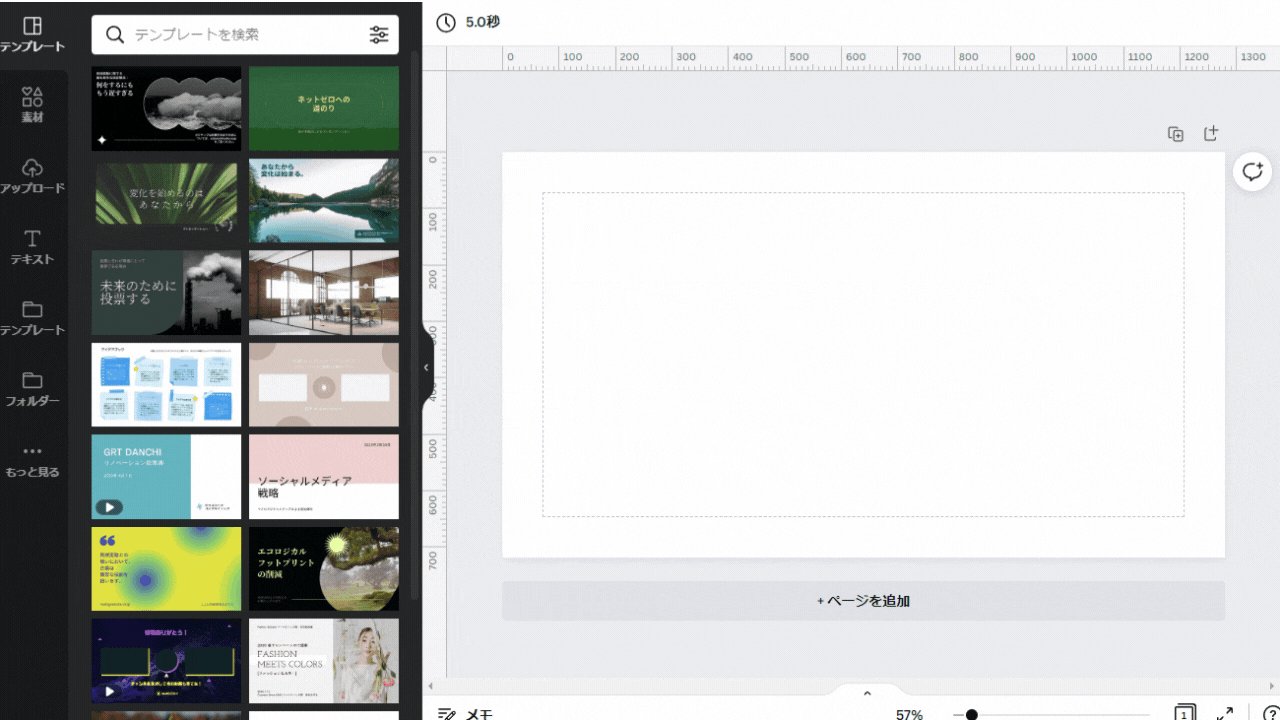
まずは左の縦ラインのテキストと書かれているところをクリックして。テキストの一覧を表示します。
- ステップ2見出しを追加
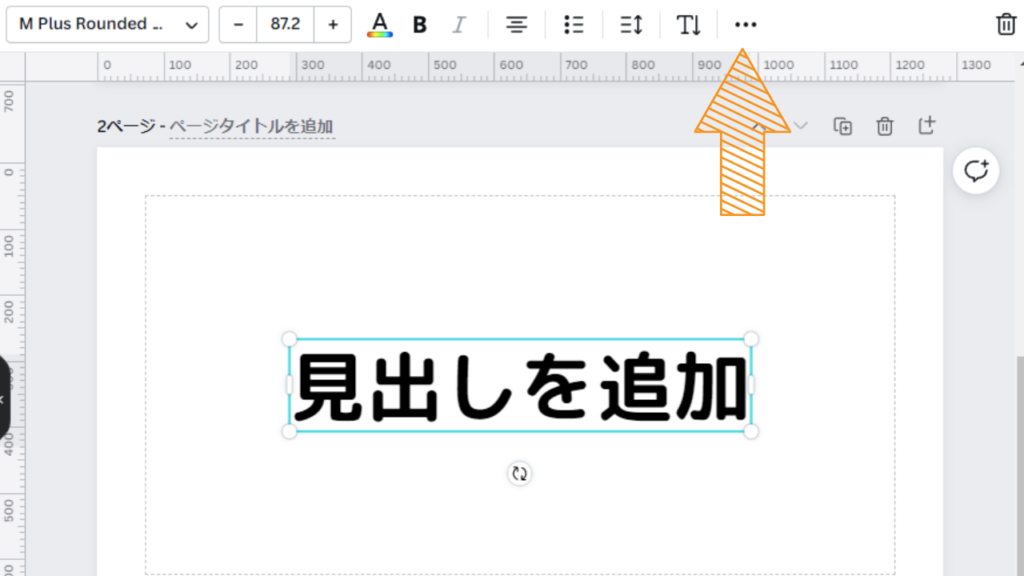
そしたらそこから、見出しを追加をクリックしてもらうとページ中央にデフォルトの文字が追加されます。わかりやすいように角をドラッグして文字サイズを大きくします。 - ステップ33点メニュー・エフェクト・中抜き

文字が選択できている状態にすると、右上に3点メニューが表示されますのでそこをクリックしてください。

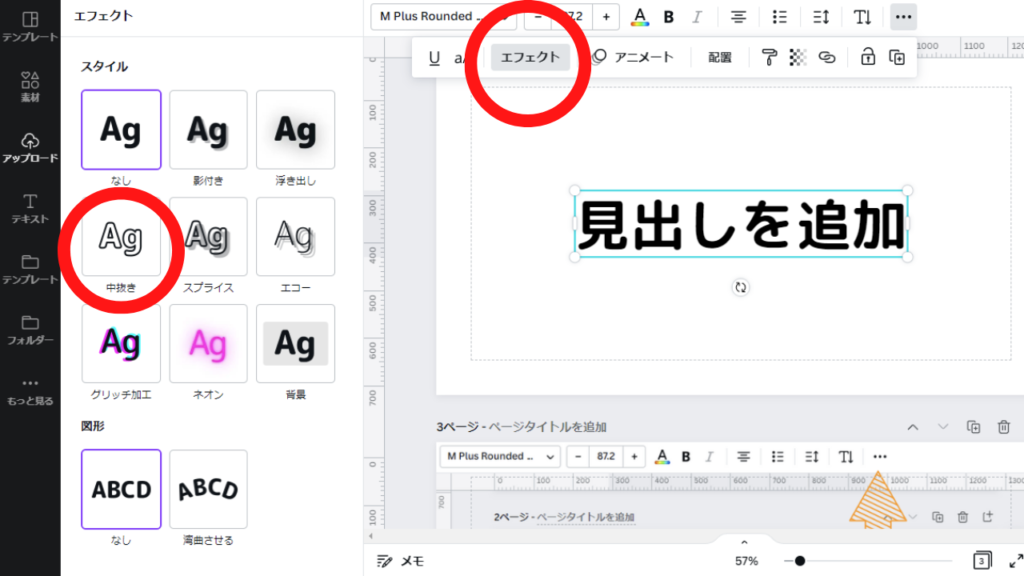
エフェクトをクリックすると、左側にスタイルが表示されます。そこの中の中抜きをクリックすると文字のフチに色がついたものができます。(中は透明になってます。)
太さもスライダーで設定できます。標準は50になってますが、ひとまず70に設定してください。(お好みで変えてもらっても大丈夫です。。。) - ステップ4文字をコピペして重ねる
そして、その文字を選択してコピーしてその場所にペーストします。
(右クリックのコマンドでもできますし、Altキー押しながらドラックしても可能です。)
- ステップ5完成
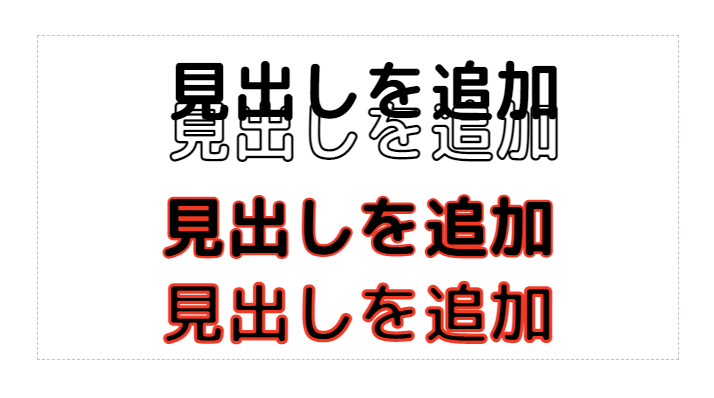
上段は、コピぺしてからもう一つを中抜きなしにした状態です。これを二つ重ね合わせるだけで完成します。
中段は、中抜き を背面にしたパターンになります。
下段は、中抜き を全面にしたパターンになります。こちらの場合は太さを調整して変化をつけることができます。。。あまりやりすぎると文字がつぶれたように見えてしまいますが。
フチをもっと外側に広げることは【Canva】ではできませんが、ここまでできるのであれば【Canva】ひとつでサムネなどを完成に持っていけるので、便利な機能ではないでしょうか。
是非、やってみてください。
画面枠の作り方
画面枠も作り方は簡単です。
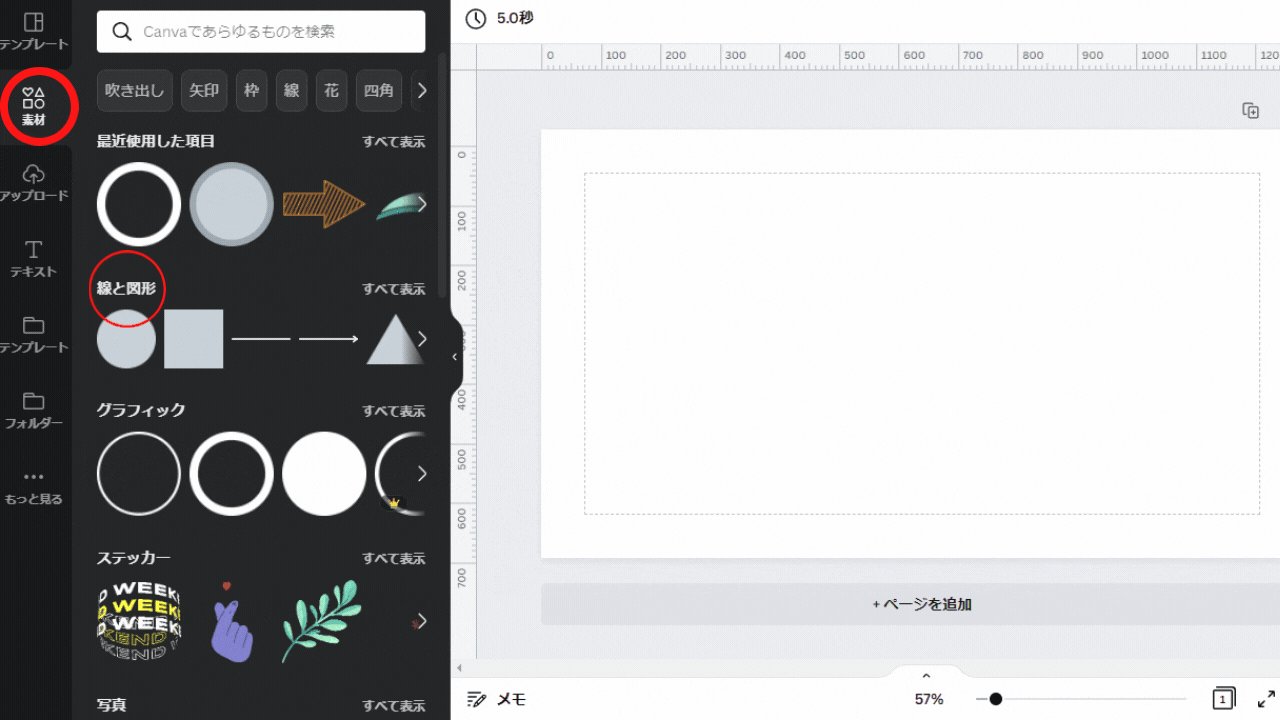
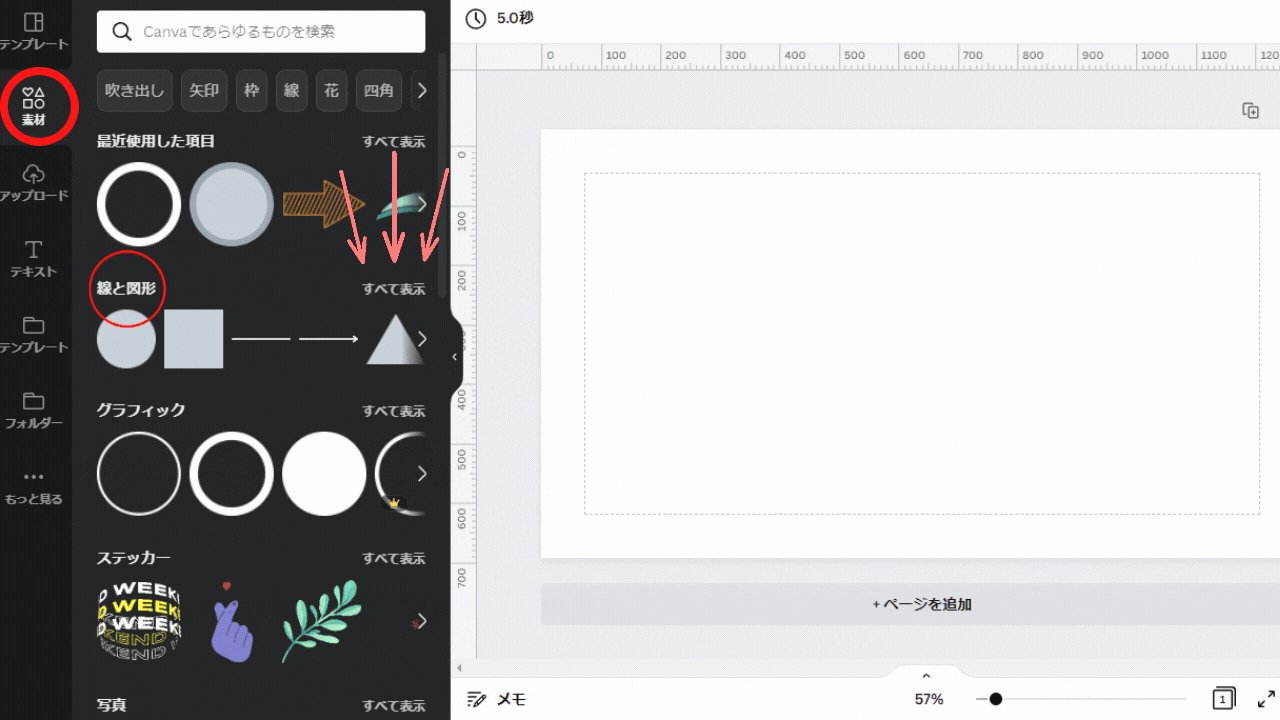
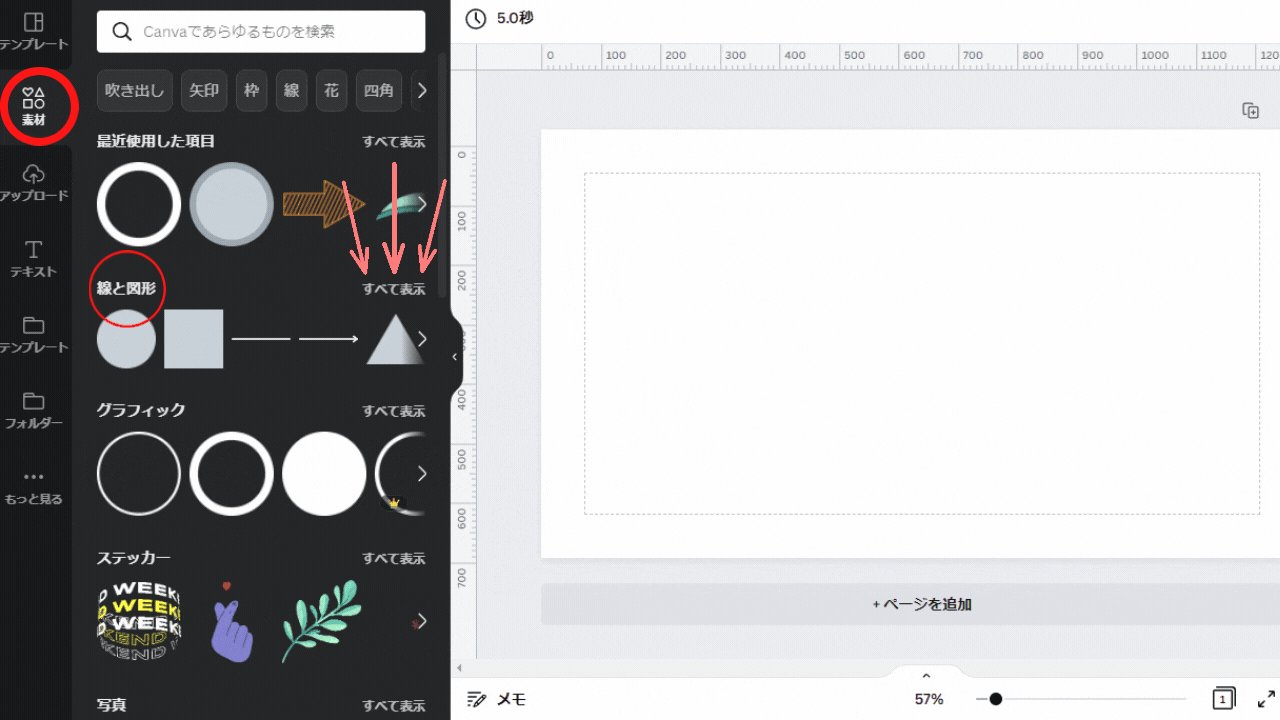
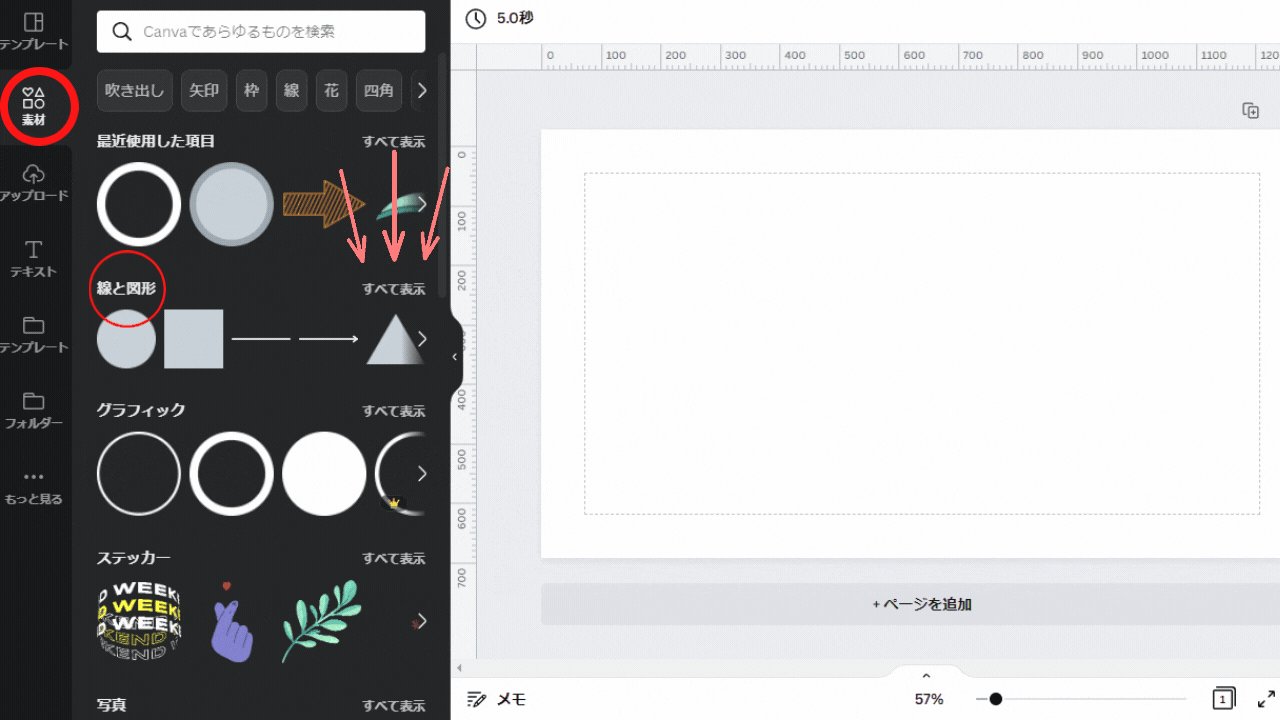
- ステップ1素材・線と図形・すべてを表示
左のメニューから素材を選び、線と図形の、すべてを表示をクリックします。
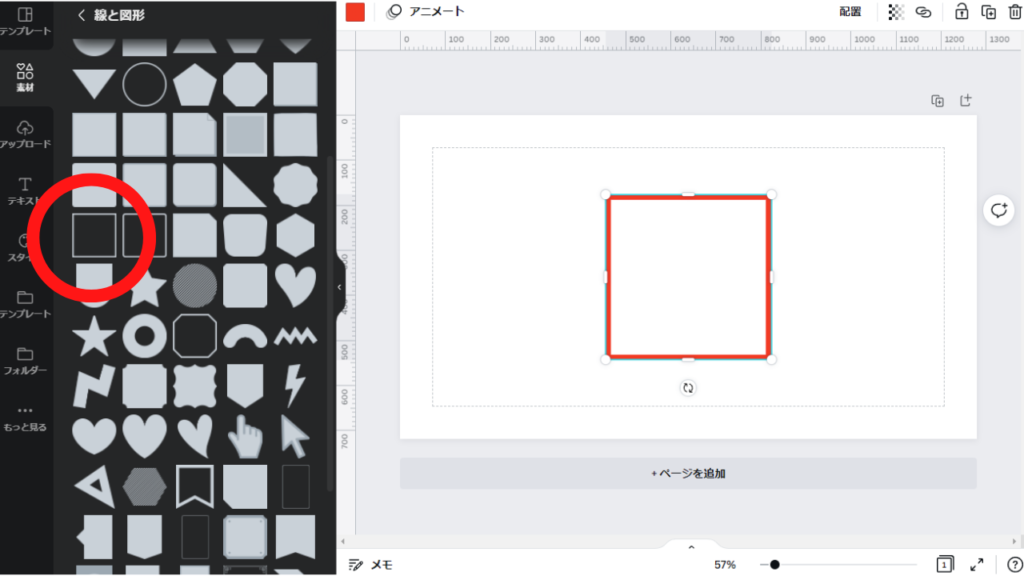
- ステップ2四角を選択
通常の四角を選択すると、右に出ているような線の細さになります。
今回はわかりやすいように赤で表示しておりますが、本来は白や黒のような感じでお洒落に使ってもらったほうがいいと思います。
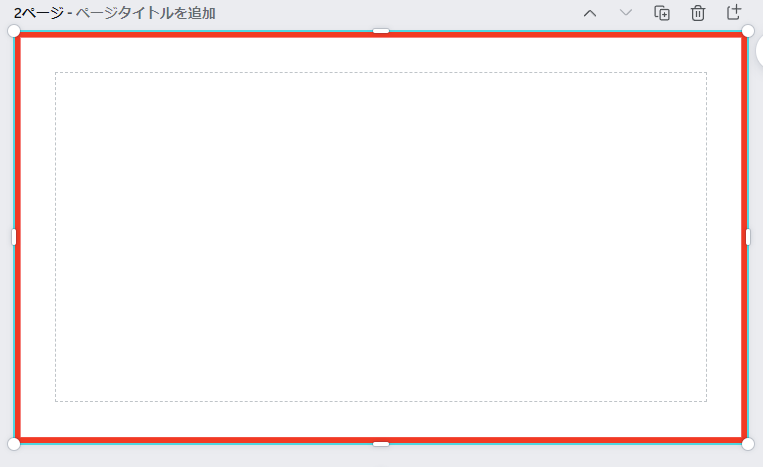
シートの外側まで広げた状態。このような感じで使うといいと思います。この細さでのいいのですが、もっと太くしたい場合は次のパーツを使います。

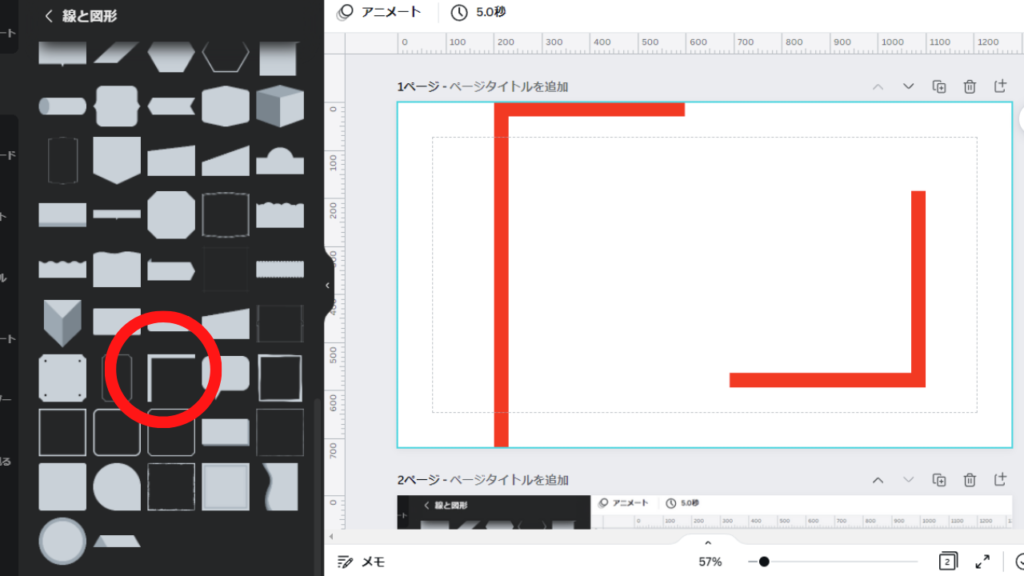
- ステップ3L型のパーツで組み合わせる
左にあるL型のパーツを選択します。このL型を上下伸ばし、さらにコピーして回転させて四角の囲みを作ります。
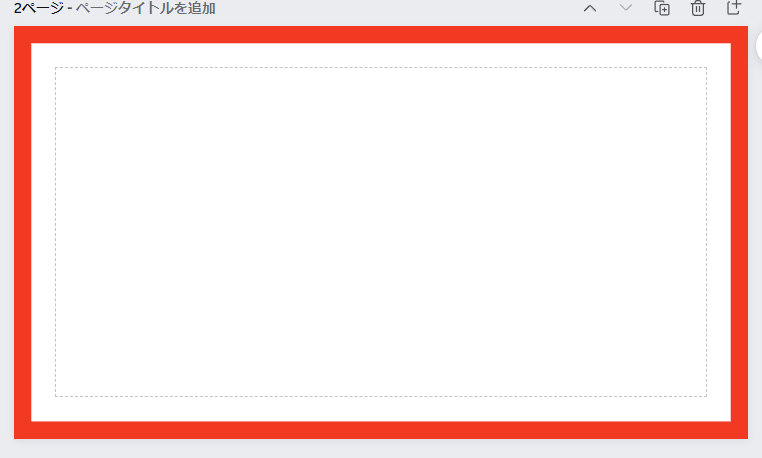
- ステップ4完成
このぐらい太ければ、印象のいいサムネできるのではないでしょうか。四角以外にもたくさんの装飾がありますので、いろいろと組み合わせて面白いものを作ってみてください。

この【Canva】は使えますね。今まではイラストレーターやフォトショップなんかで加工しておりましたが、まったくその必要がなく【Canva】のほうがクオリティ高いもの作れそうな感じかします。素材も豊富にあるので楽しみながら作れます。
フォントもあるもので使えば特に問題ないし、制限される部分もありますがサクサク作れる使いやすさが一番だと思います。
また何か記事にできるようなことがあれば書いていこうと思います。
それでは、今回はこの辺で。


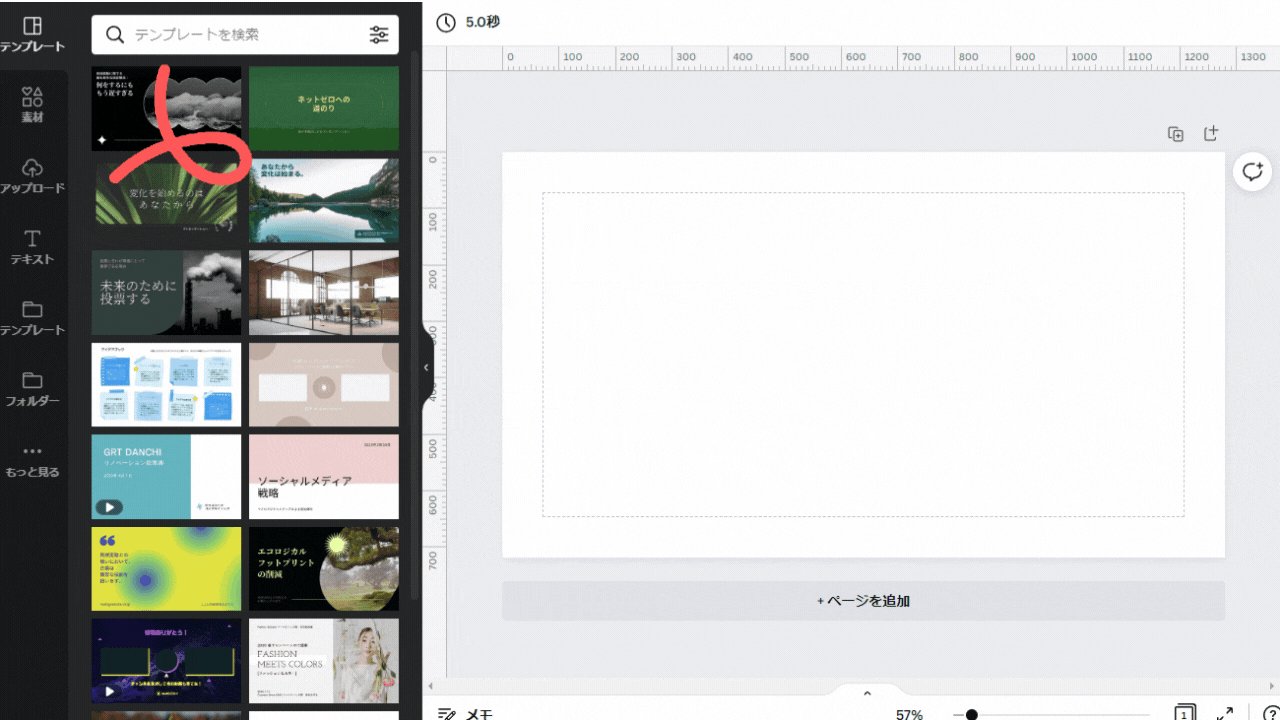
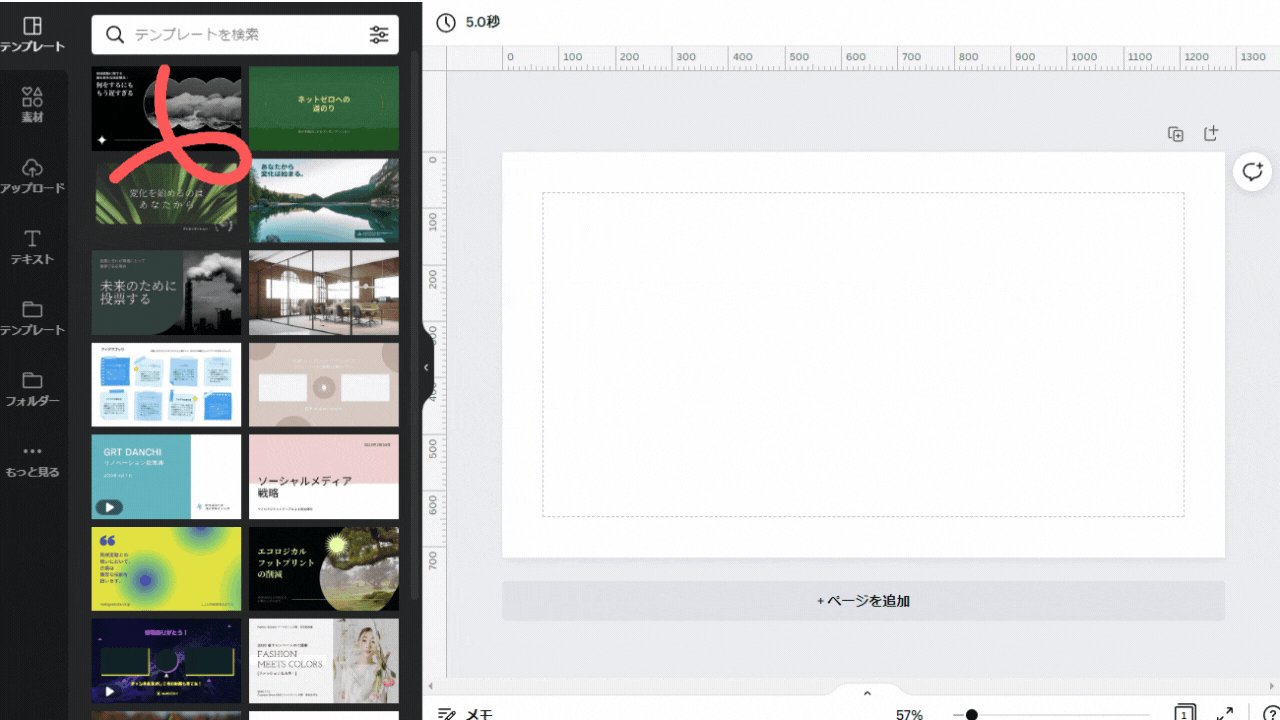
実は、テンプレートでこのような素材が入っているものを発見しました!枠線かなり太い四角型のものです。素材から探すことできなかったので、もしわかる方がいらっしゃったら教えてください。
よろしくお願いします。













コメント