はてなブログの記事中の文章に蛍光マーカーを入れる方法を解説いたします。
検索していろいろ試してみて成功しました。とても簡単です。
蛍光ペンは必要かどうか?
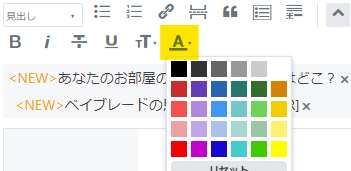
今までは、文字に色を付ける場合は、はてなブログ上部の文字色を変更します。

Aという部分をクリックして文字色を変更します。
たとえば、このように。さらにボールドにしたほうが見やすいです。
こちらの方法でもいいのですが、皆さんがやっているような
もう少しお洒落な感じで、ブログの見栄えがよくなるほうがいいかなということです。
蛍光ペン風の設定方法
とても簡単です。
CSSコードをコピーします。
rticle em{
font-weight:bold;
font-style: normal;
margin:0 0.1em;
padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 60%, #ffd700 60%) !important;
}
article i{
font-style:oblique !important;
}ブログ編集➔デザイン➔スパナマーク➔{}デザインCSS
の欄にコピペします。

蛍光マーカーを入れたところ #fcfc60
で色を変更できます。
カラーコードはこちらを参照して確認してください。
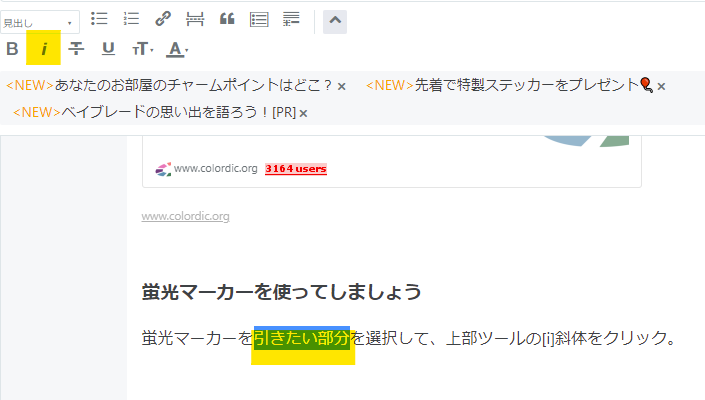
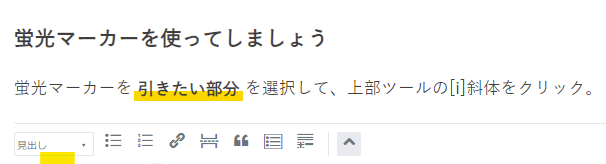
蛍光マーカーを使ってみましょう
蛍光マーカーを引きたい部分を選択して、上部ツールの[i]斜体をクリック。

「引きたい部分」のところがボールドでマーカーがされていると思います。
再度、選択をして[i]斜体をクリックすれば元に戻ります。
ちなみに、このCSSを導入した場合は斜体文字はツールでは入力できなくなります。

終わりに
説明を強調したいところに使うにはとてもいいものだと思います。
参考にさせて頂いた「いちcafe日記」様ありがとうございました。






コメント